
Innehåll
är en wiki, vilket innebär att många artiklar är skriven av flera författare. För att skapa denna artikel deltog 29 personer, några anonyma, i sin utgåva och förbättring över tid.Det finns 8 referenser citerade i den här artikeln, de finns längst ner på sidan.
Att lägga till bilder på en webbplats, blogg eller socialt nätverksprofil gör dem omedelbart mer tilltalande. Att lägga till bilder med HTML är barnsligt enkelt. Detta är också vad vi lär oss under de första sessionerna av en introduktion till HTML.
stadier
Del 1 av 2:
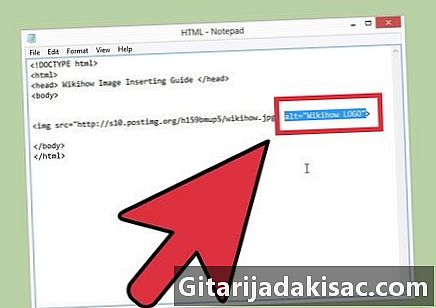
Sätt i en bild
- 3 Förvandla en bild till en hyperlänk. För att din bild ska klickas måste du inkludera din bildtagg i en annan tagg: . Analysera följande exempel:
råd

- I slutet av adressen ska bildförlängningen vara (.jpg, .gif, etc.)
- I de allra flesta fall kommer bilderna att vara format.gif, .jpeg, .jpg eller.png. Andra format kanske inte visas bra, om inte alls.
- Förvara alltid en kopia av dina bilder, du vet aldrig!
- Spara filen en.gif för en logotyp eller en ritning. För foton är .jpeg-formatet perfekt.
varningar
- Använd inte "hotlink", en praxis som ska visas på en webbsida en bild som finns på en annan webbplats. Konsekvensen är att du rör på bandbredden på den externa webbplatsen utan att få honom besökare. Det är väldigt rynkat på och om administratören för webbplatsen beslutar att försvinna bilden på sin webbplats försvinner den också av din. Slutligen, om han är mycket missnöjd med vad du har gjort, kan han mycket väl ersätta sin bild med en annan.
